PeopleSoft and Touch Icons
Mar 28, 2017
Dan Iverson
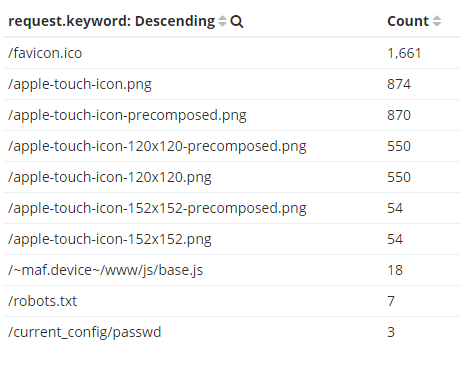
I was looking through my web server logs and noticed that they contained a large amount of 404 errors for /apple-touch-icon*.png and /favicon.ico requests. The /apple-touch-icon*.png requests come from mobile devices (mostly iOS, but also some Android) and all browsers will look for the favicon.ico image file. Here is 24 hours of our top 404 requests:

The files are used as an icon if the a user saves the website to their device’s homepage, or it shows up on pinned tabs and bookmarks. That’s a nice feature, but I want to clean up my log files and removing the extraneous 404 responses. Let’s generate the images that mobile devices and browsers expect and clean up our log files. As an added benefit, we’ll generate some nice icons to add polish to our application and be more mobile-friendly.
Create apple-touch-icon.png
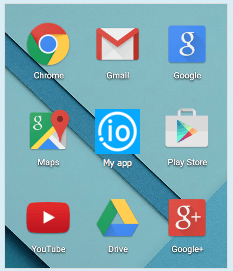
The first step is to decide what image you want as the icon. For my demo system, I’ll use “io” logo; it’s a simple and clean logo that will look good as a small icon. It’s best to choose and image that will look good as a square. Because phones and tablets use different size icons, we could go through the work of creating different sizes by hand, but there is web site that does all the work for us: RealFavIconGenerator.
The site is simple to work with – upload the image you want to use, change any configuration for the different images and site title, then download a zip file. You’ll also get some HTML elements to add to your signon page (signin.html if you are using the default file)
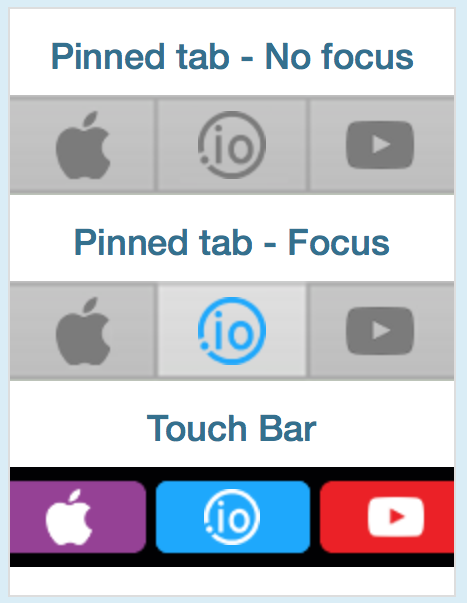
A preview of your icon on iOS, Android, and browser tabs:



The site also generates some HTML elements to put in the <head> section of your login page. All browsers will read these values to determine which icons files to use.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#04a6ff">
<meta name="apple-mobile-web-app-title" content="psadmin.io">
<meta name="application-name" content="psadmin.io">
<meta name="theme-color" content="#ffffff">
Deploy the Touch Icons
At this point, we have some HTML to add to our signin.html file, and a zip file that we need to deploy and extract. We can manually modify and copy each file to the web server, but let’s use the DPK and Puppet to deploy these files.
touch-icon.pp
This puppet manifest assumes you have things in place:
- Your web domains and sites defined in
psft_customizations.yaml - This is written for Windows, but it can easily be adapted for Linux.
- Powershell 4 or higher installed (to use the
Expand-Archivecommand) - The
puppetlabs-powershellPuppet module is installed (puppet module install puppetlabs-powershellto install the module) - The updated
signin.htmlandfavicons.zipfiles on a network share
At a high level, this is what the touch-icon.pp manifest does:
- Define the network share where to grab the files
- Grab the list of PIA domains into
pia_domain_list - Deploy the
favicons.zipto thePORTAL.warfolder - Extract the
favicons.zipfile so each image and file is at the web server’s root level - Grab the list of PIA sites for the domain into
site_list - Deploy the updated
signin.htmlto each site
To run the manifest, navigate to C:\ProgramData\PuppetLabs\puppet\etc\manifests and save the file as touch-icon.pp. Then run puppet apply .\touch-icon.pp --trace --debug.
https://gist.github.com/iversond/11bb8be1be8ea5378bb0d81748c333e6#file-touch-icons-pp
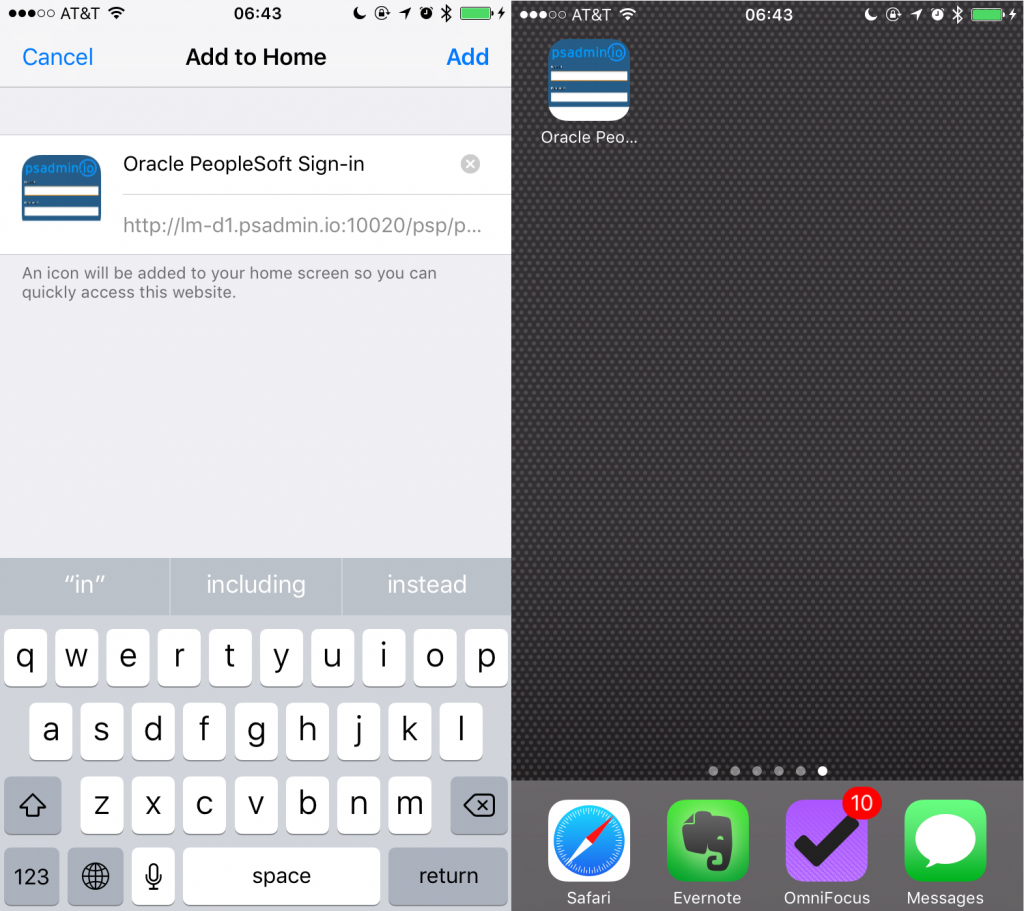
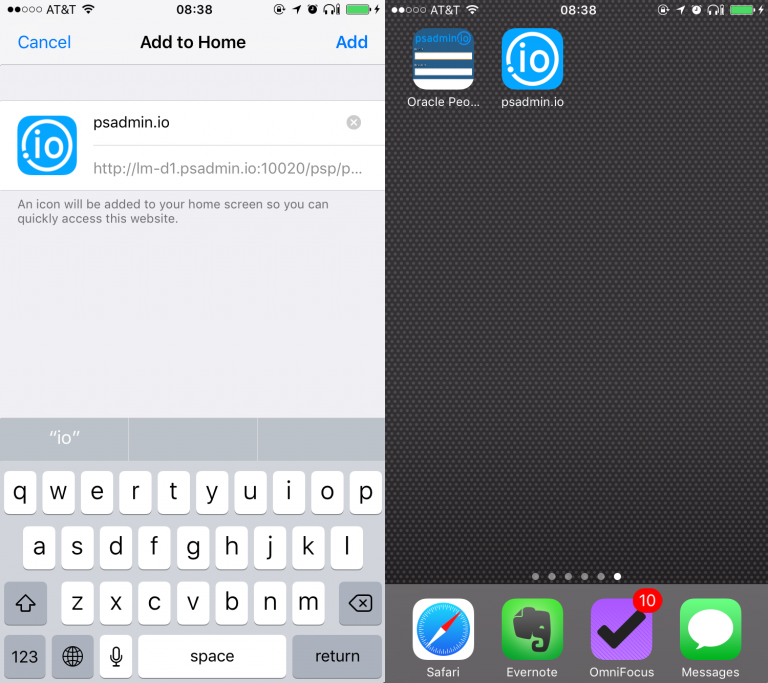
Before and After for Mobile Devices
Here are two screen shots from my iPhone when I add PeopleSoft to the homepage. In the first screenshot you can see the icon is a tiny version of the login page and the title is generic. In the second screenshot (after deploying the files) you can see the excellent icon and the simple title.
Before

After

Note: This was originally posted by Dan Iverson and has been transferred from a previous platform. There may be missing comments, style issues, and possibly broken links. If you have questions or comments, please contact [email protected].

